Slots Vs Props Vue
So far we learned the basics of Vue and how to set up a nice workflow with Parcel. But what if we want to make our app look nice?
Slots can be used to change the look and feel of the UI, or to simply swap out text. # footer 3.8.0+ Displayed at the bottom of the component, below.vsdropdown-toggle. Spread the love Related Posts How to create more complex slots in VueVue.js is an easy to use web app framework that we can use to develop Passing Props to Vue.js Route Components with Vue RouterVue.js is an easy to use web app framework that we can use to develop Create Styled Vue Components Easily. In terms of final output, slots perform a similar function as props in Vue — getting data from a parent component to a child component. However, whereas props pass data values to the component, slots can just pass direct template code. I think that this comes with a few benefits depending on the situation.
Slots Vs Props Vue App

Tell you what — why don’t we make our counter appear green when it’s over 1, red when it’s below 0 and grey when it’s 0. The logic should look like this;
How would you do this?
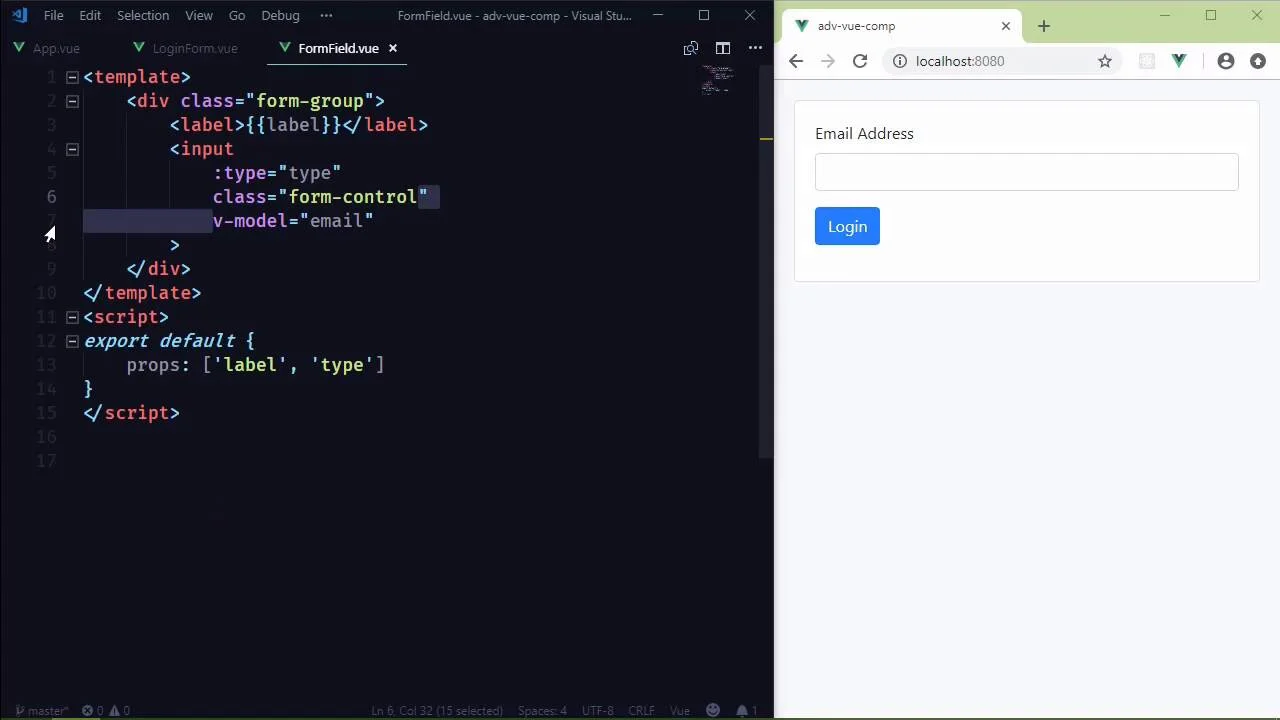
We start with the Counter.vue component.
I prepared 3 classes — .red, .green and .grey — each corresponding to their appropriate color.
Notice I’m passing the grey class to our sum span.
Well, it works — it’s grey like we told the sum to be. But it’s not turning green when it’s over 0 and it’s not turning red when it’s below 0.
We need to hook it up with Vue bindings!
Can you figure out how to do it? Remember our v-bind or the shorthand; this lets us write logic inside HTML.
Ready? Here’s the solution;
Pay close attention to the class — it’s no regular class, it’s a Vue binding — which means we can insert logic and conditionals.

Applying conditionals for styles is straightforward. Left side is the class name and on the right side is when that class is applied/conditional.
Cool! There’s just one thing bothering me — the inline logic looks bad if there’s more than 1 conditional.
Let’s refactor the class conditionals to a method — more specifically to a computed property.
Computed properties
Putting too much logic in your templates can make them bloated and hard to maintain. That’s why for any complex logic, you should use a computed property.
Computed properties are cached based on their dependencies. A computed property will only re-evaluate when some of its dependencies have changed.
Creating our first computed property
There we go! We have our first computed property — much easier to read and we get more performance since computed properties are cached and only compute when they need to — when the conditionals are met in this case.
Great job, we have covered most basic building blocks for Vue by now! See how intuitive Vue is? I love how there’s literally no plumbing involved.
Parent-child communication
When we’re building single page applications, we often have components which communicate with each other. The most common pattern we come across is the parent-children relationship.
Here’s an example parent to children component hierarchy;
We pass props from parent to children and emit events from child to parent.
Slots
Every modern app has so-called “container” components. In a nutshell, container components handle the logic and “components” handle the views (markup).
Here’s an in-depth explanation of the concept; it applies to all modern frontend frameworks.
Let’s refactor our counter by moving the counter to a separate and reusable component.
Introducing slots
As you noticed by now, there’s a new element in our template. It’s called slot
When the component renders, the slot element will be replaced by the content passed to it.

Import the Header.vue to our Counter.vue like so;
Now we have access to the Header component which renders the title passed to it.
If we check the browser you might notice something interesting.
Everything changes color! What if we only want the number to change based on the sum.
Named slots for the rescue!
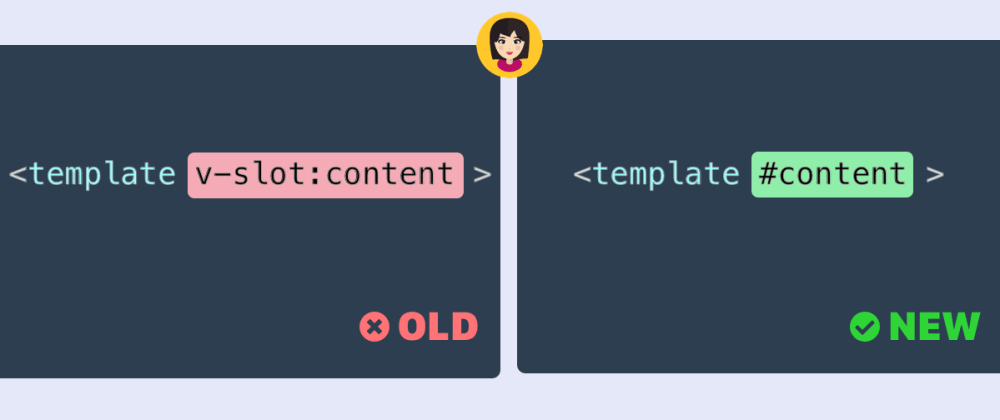
Named slots are a way we can control which content goes where.
We can give a name to our slot element like so;
named slots; notice the name attribute on the slot
Parent renders regular HTML elements with a special attribute;
Named slots notice we pass the class to the sum only
Tada! That’s all there is to slots!
Remember; The slot element is a placeholder for future content. A named slot is when we have more than 1 slot per component. The whole concept behind slots is to make code reusable as much as possible.
There we go!
Here’s the source code
Here’s my twitter, you might find more useful stuff there!
Thanks for reading!
Vue comes with two different ways of storing variables, props and data.
These can be confusing at first, since they seem like they do similar things, and it's not clear when to use one vs the other.
So what's the difference between props and data?
Data is the private memory of each component where you can store any variables you need. Props are how you pass this data from a parent component down to a child component.
In this article you'll learn:
- What props are, and why this data only flows down, not up
- What the
dataoption is used for - What reactivity is
- How to avoid naming collisions between props and
data - How to use props and data together for fun and profit 💰
What are props?
In Vue, props (or properties), are the way that we pass data from a parent component down to it's child components.
When we build our applications out of components, we end up building a data structure called a tree. Similar to a family tree, you have:
- parents
- children
- ancestors
- and descendants
Data flows down this tree from the root component, the one at the very top. Sort of like how genetics are passed down from one generation to the next, parent components pass props down to their children.
In Vue we add props to components in the <template> section of our code:
In this example, we are passing the prop cool-prop a value of 'hello world'. We will be able to access this value from inside of my-component.
However, when we access props from inside of a component, we don't own them, so we can't change them (just like you can't change the genes your parents gave you).
Note: While it's possible to change properties in a component, it's a really bad idea. You end up changing the value that the parent is using as well, which can cause lots of confusion.
Slots Vs Props Vue Online
There is a lot more to props than this. In fact, I wrote a comprehensive guide on using props that teaches all you need to know about props in Vue.
But if we can't change variables, we're kind of stuck.
This is where data comes in!
What is data?
Data is the memory of each component. This is where you would store data (hence the name), and any other variables you want to track.

If we were building a counter app, we would need to keep track of the count, so we would add a count to our data:
This data is private, and only for the component itself to use. Other components do not have access to it.
Note: Again, it is possible for other components to access this data, but for the same reasons, it's a really bad idea to do this!
If you need to pass data to a component, you can use props to pass data down the tree (to child components), or events to pass data up the tree (to parent components).
Props and data are both reactive
With Vue you don't need to think all that much about when the component will update itself and render new changes to the screen.
This is because Vue is reactive.
Instead of calling setState every time you want to change something, you just change the thing! As long as you're updating a reactive property (props, computed props, and anything in data), Vue knows to watch for when it changes.
Going back to our counter app, let's take a closer look at our methods:
All we have to do is update count, and Vue detects this change. It then re-renders our app with the new value!
Slots Vs Props Vue Free
Vue's reactivity system has a lot more nuance to it, and I believe it's really important to understand it well if you want to be highly productive with Vue. Here are some more things to learn about Vue's reactivity system if you want to dive deeper.
Avoiding naming collisions
There is another great thing that Vue does that makes developing just a little bit nicer.
Let's define some props and data on a component:
Slots Vs Props Vue On Tv
If we wanted to access them inside of a method, we don't have to do this.props.propA or this.data.dataA. Vue let's us omit props and data completely, leaving us with cleaner code.
We can access them using this.propA or this.dataA:
Because of this, if we accidentally use the same name in both our props and our data, we can run into issues.
Vue will give you a warning if this happens, because it doesn't know which one you wanted to access!
The real magic of using Vue happens when you start using props and data together.
Using props and data together
Now that we've seen how props and data are different, let's see why we need both of them, by building a basic app.
Let's say we are building a social network and we're working on the profile page. We've built out a few things already, but now we have to add the contact info of the user.
We'll display this info using a component called ContactInfo:
The ContactInfo component takes the props emailAddress, twitterHandle, and instagram, and displays them on the page.
Our profile page component, ProfilePage, looks like this:
Our ProfilePage component currently displays the users profile picture along with their name. It also has the user data object.
How do we get that data from the parent component (ProfilePage) down into our child component (ContactInfo)?
We have to pass down this data using props.
First we need to import our ContactInfo component into the ProfilePage component:
Second, we have to add in the component to our <template> section:
Now all the user data that ContactInfo needs will flow down the component tree and into ContactInfo from the ProfilePage!
The reason we keep the data in ProfilePage and not ContactInfo is that other parts of the profile page need access to the user object.
Since data only flows down, this means we have to put our data high enough in the component tree so that it can flow down to all of the places it needs to go.
If you enjoyed this article or have any comments, let me know by replying to this tweet!